|
|
本帖最后由 开心兔 于 21-5-4 11:44 编辑
前言
ASS字幕挂图片其实非常适用于新手,因为省事,如果会PS技术,就不需要去写太多过于复杂的代码,一张图片即可搞定。
不过有个局限,挂载的图片仅支持png格式,其他例如常见的jpg、gif等都不支持,使用png图片的好处是,它是无背景底色的图片,可以实现各种缕空无背景遮挡的效果。
事实上我在平常制作字幕时,能尽量做到代码能完成的时候都不使用图片,因为我PS水平不堪一提,花费在制作图片上的时间,远远超过了用代码去实现的时间,费劲。哈哈……
但在前面的帖子中,收到部分坛友提及的有关于挂图片的问题,于是今晚下班后抽空写这么一篇内容,希望可以帮助新手小伙伴解开一些迷惑。
当然,这些也仅仅只是我的一些理解和心得,如有不对之处,欢迎纠正。
图片使用的要求
ASS字幕虽然支持挂图,但需要动态链接库文件VSFilterMod的支持,也就是我们通常说的MOD,在Aegisub中,必须要设置字幕源为mod才能实现挂图效果。
同时,当我们完成了ASS字幕要转SUP时,也需要加载VSFilterMod进行转换,并且该VSFilterMod必须要与你加载到Aegisub中的MOD一直才可以,不然挂的图片依旧无效。
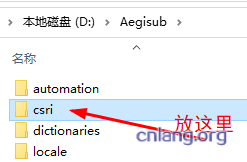
帖末我将放上我使用的VSFilterMod.dll,有需求的小伙伴可以自行下载。这里说说Aegisub中的设置方法,首先将VSFilterMod.dll放在安装的Aegisub文件的csri文件夹中,如下图:

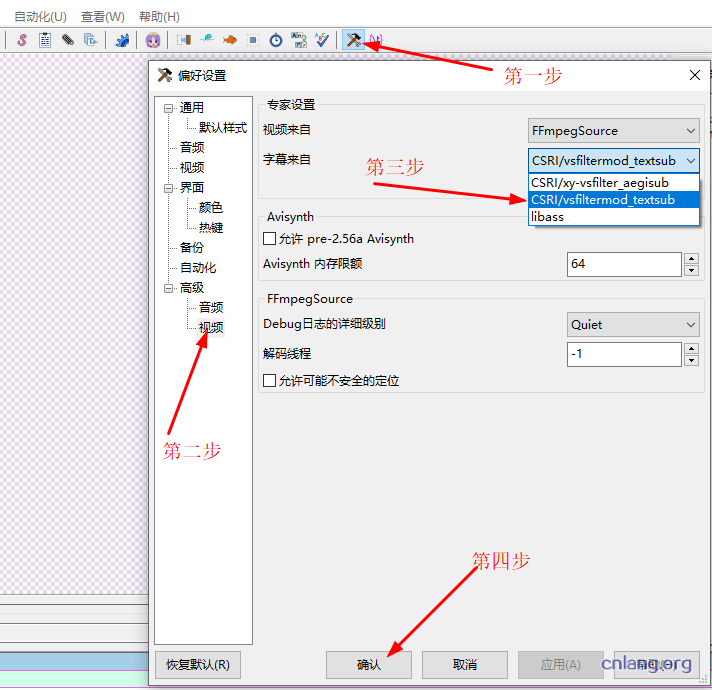
放好MOD后,打开Aegisub,选择配置,按照下图方法进行设置即可。

设置好点击确定之后,这个MOD就成功加载到了Aegisub软件中,其实ASS字幕有多个代码指令都需要MOD这个动态链接库的支持,\img、\fsvp、\1vc、\2vc、\3vc....等等等等
如果在写入了以上某个代码后,发现指令无效,那你就得看看你Aegisub是否正确加载了VSFilterMod这个库文件了,反正无MOD指令无效。
ASS挂图的实现原理
我的理解是,ASS中挂的图片,其实就是充当颜色填充,不论背景、边框、阴影或是卡拉OK效果下的第二颜色,都可以用图片替代。
例如:\1img(D:\tp.png) 就是对字幕背景的填充;\2img(D:\tp.png) 就是对字幕第二颜色的填充;\3img(D:\tp.png) 就是对字幕边框的填充;\4img(D:\tp.png) 就是对字幕阴影的填充。
搞清楚这个原理后不难发现,不管是文字、特殊符号、矢量代码等等,都可以实现贴图。
例如我们常看到的狮门影业片头文字,就是使用png图片实现的效果:

代码可以这样写:{\1img(D:\shimen.png)\fscy500\fscx4000\pos(888,784)}█
也可以这样写:{\p1\1img(D:\shimen.png)\pos(888,784)}m 0 0 l 836 0 l 836 199 l 0 199
挂图代码的书写
首先,图片代码就是\img(),在img前头写1,即为第一颜色填充,2为第二颜色填充,3为第三颜色填充,4为第四颜色填充。如果不写1234,代码指令无效。
然后,括弧中为电脑存放图片的绝对路径。何为绝对路径?就是按照对应顺序的文件位置名称,就能找到该图片的位置。
例如上面的代码中,\1img(D:\shimen.png),名为shimen.png的图片就放在电脑D盘。如果存放在D盘的某一个文件夹,比如imges这个文件夹中时,书写的代码即为:\1img(D:\imges\shimen.png)
前头提到,挂图代码有多种写法,先来说说这种:{\1img(D:\shimen.png)\fscy500\fscx4000\pos(888,784)}█
这是利用特殊符号来填充图片背景,写法相对简单,我们只需要在Aegisub中调整特殊符号的长和高\fscx与\fscy,就能即时的设置好图片显示的大小。
第二种方法是利用矩形矢量图形的代码完成图片的填充:{\p1\1img(D:\shimen.png)\pos(888,784)}m 0 0 l 836 0 l 836 199 l 0 199
一般情况下,我都是使用的第二种方法,对我而言,便于肉眼辨别查找,其实现效果是一样的。需要注意的是,调整显示的大小则通过矢量代码进行调整,这里简单的说下:
矢量代码中有四组数字,分别代表该矩形矢量图形的长度和高度,我们按照使用的png图片调整即可。

如图:狮门影业这张图片的大小为880x226,那么我们直接将矢量代码中的长度和高度改成880和226即可:
{\p1\1img(D:\shimen.png)\pos(888,784)}m 0 0 l 880 0 l 880 226 l 0 226
图片使用的注意事项
挂图的实现过程就是这么的简单,我想我已经说得够简单明了了吧,哈哈……
那么,有些什么技巧需要注意的呢?这里我分享一些我的个人经验,供大家参考:
1:png图片无法在ASS中修改图片本身的分辨率,也就是说没法把图片缩小或是放大,ASS没有这种代码(至少我不知道有,汗~~)
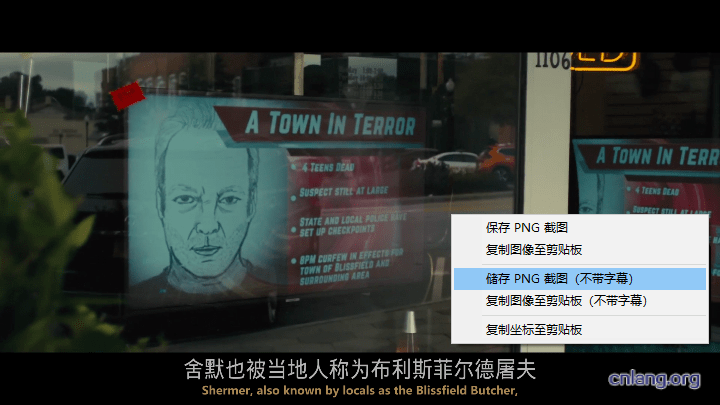
所以,当我们需要挂图的时候,就得在制作图片的软件中将图片大小设置好,避免导入ASS中后过大或过小,极度违和。我通常的方法是,在需要挂图的地方,直接截图,如下:

鼠标放在Aegisub视频画面上右击,选择不带字幕,然后Aegisub会自动保存截图,保存的图片在你存放视频位置的文件夹中,这样截的图,就是干净无字幕的那种。
然后将截图放进制图软件后,在画面中找到合适的位置制作需要导入ASS的图片,这样,你就可以直观的设置挂图的大小,避免盲做一通后,图片大小不合适。
另外,也可以直接按照截图的大小也就是视频分辨率,直接将做好的图片分辨率保存为1920x1080,只要根据截图做好了挂图的大小和位置,导入Aegisub的时候,就不需要再调整位置了。
当然,这个方法需要将代码中的\pos()定位坐标去掉,同时,还得将该条字幕的样式的垂直边距改成0,不然图片位置就会出现偏差。
2:挂图填充是基于字幕的左下角开始重叠平铺显示,如下图:

当我们设置的挂图大小大于图片本身尺寸时,图片就会依次向右和向上重叠平铺显示,小于图片本身尺寸时,能显示多少就显示多少,所以我们尽量保证设置的挂图大小与图片本身尺寸一致。
基于这个因素和图片不能缩放分辨率的原理,当我们进行字幕缩放的时候,图片背景就会产生变化,如下图:

所以,我们在需要给文字设置图片背景的时候,尽量不要用标志性太明显的图片,这样看上去就很违和。当然,不需要背景图片效果与字幕同步缩放时忽略不计。
3:图片填充除了从字幕的左下角开始平铺外,也会从分辨率可视画面的最底部开始向上平铺。如下图:

当我将狮门影业这张图片向下拖动时,未到底部正常显示,位置一旦超过底部边缘后,图片不再跟随下移,而是从上方减少了挂图大小的尺寸,从而让图片显示不完全。
那么我们在需要移动效果的时候就需要注意,图片填充是不能超过底部边缘的!当遇到这种情况,有想要完美实现往下正常移动效果的时候,恐怕只能逐帧制作不同图片了,至少目前为止,我没有其他方法。
4:除此之外,字幕的字符之间的改变代码会阻断图片的整体平铺,从而在新的改变代码的基础上重新向右平铺图片。这么说感觉很迷惑,直接用图片解释:

这是正常情况下的图片平铺,代码:{\pos(894,580)\1img(D:\bb.png)\fs200}我是测试文字
挂的png图片就是这张:

字幕的字符之间无其他改变指令的时候,图片是根据自身分辨率大小,从左下角开始向右重叠平铺。
当在字幕“我是测试文字”之间插入其他改变代码后,比如:{\pos(894,580)\1img(D:\bb.png)\fs200}我{\fs199}是测试文字

这两张图一比较就能看出,字符间的改变代码会阻断挂图的平铺效果,然后在后续新的代码基础上重新向右平铺。
再比如,我将代码写成:{\pos(894,580)\1img(D:\bb.png)\fs200}我{\fs199}是{\fs200}测{\fs199}试{\fs200}文{\fs199}字

挂图背景被阻断的条件是有了新的改变指令,如果写入的改变代码并没有产生新的指令,图片背景就不会被阻断,
又比如:{\pos(894,580)\1img(D:\bb.png)\fs200}我{\fs200}是{\fs200}测{\fs200}试{\fs199}文{\fs200}字

当新的指令与前一个指令相同时,图片平铺无变化,如果指令不同,则阻断平铺,重新开始。
我猜这些知识点你一般在别的地方学不到,哈哈,别说没什么用,当遇到能利用上这种情况的时候,就可以根据这个原理,巧妙的做出好看的字幕了。
图片的相关应用
其实挂图方法就上面所讲的一切,至于应用实际上也没什么好举的例子,这里就给大家说说关于图片背景的移动方法吧(不是字幕移动,而是字幕的背景图片在字幕中移动,如下图)。

图片背景移动的时候,依旧是重叠延伸,代码写法:\1img(D:\shimen.png)\t(\1img(png,800,0))
注意:\t指令后面的img图片路径、图片名称等都不用写,直接写png和运动参数即可。
运动参数为x、y,即横向与纵向的移动像素,也可以理解为横向或纵向的移动速度,数值越大,移动速度越快。
例如:(png,800,0),为横向向左移动(如上图),(png,-800,0),则为横向向右移动。数值的正负决定移动方向。

例如:(png,0,500),为纵向向下移动(如上图),(png,0,-500),则为纵向向上移动。数值的正负决定移动方向。

同理,只要对x、y轴同时赋值,背景图片就可以任意移动,如上图,代码为:\1img(D:\shimen.png)\t(\1img(png,800,800)),即图片向左下角移动。
前一篇帖子已经多次提到,\t指令是可以添加时间节点来控制变化效果的,同样,这种图片背景也可以添加时间节点实现移动变化,具体就不再截图举例了,小伙伴们可自行摸索。
那么,掌握了这个技能之后,就可以利用渐变图片背景,实现各种骚操作,如下图:



这里简单的做了几个示例,如果PS水平高,自然出来的效果会更好,正如俗语说:师傅引进门,修行在个人,至于各位学到这个技能之后能做出何等惊艳的效果,就看你水平了。
我曾经用图片实现的一些特效效果:
好了,关于ASS挂图的全部内容就这些,看懂并领会的小伙伴开始行动吧,具体应用中就看各位的灵感和审美度了,总之一句话,挂图有利有弊,且行且止,不能一切都依赖图片解决。
|
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有帐号?立即注册
x
评分
-
查看全部评分
|

