|
|
本帖最后由 开心兔 于 21-5-4 13:09 编辑
前言
经过前两篇基础技巧与知识的解读,对于新手而言,我想已经铺垫好了各项基础,再加上豆瓣网友和路雪。分享的ASS代码使用指南,完成一个简单的字幕绝对没问题了,那么接下来,我将根据我个人的一些经验,分享一些常用代码的综合运用方式,以便新手小伙伴们能更加快速的掌握代码运用上的技巧,从而让制作特效字幕更加有思路。
那么在接下来的内容里,我不再单独去介绍每一个代码的具体作用,而是通过一些示例,讲解如何运用代码完成相应的效果,所以对于还未掌握代码知识的小伙伴而言,务必要先掌握了豆瓣网友和路雪。分享的ASS特效代码注解再来阅读:Aegisub的ASS代码使用指南
不过,想要制作出一个完美的字幕效果,所需要花费的时间和耐心是巨大的,所谓慢工出细活,若是只追求速度快,那完全没必要制作特效了,所以入坑的小伙伴们,一定问清楚自己,是否有那颗细腻且能坚持的决心呢?
言归正传,说到字幕的制作,其实也就两大类:第一类为静态字幕,第二类为动态字幕。顾名思义,静态就是无运动状态的特效字幕,动态则刚好相反。
而我们在制作漂亮特效字幕的时候,绝大多数都是动态效果,想要字幕与画面无违和,动态效果必不可少,动态效果不外乎这几种:缩放、移动、旋转、渐变、变色、变形、打字效果等等,掌握了常用代码,也就可以轻松实现。
一:多元素特效的组合运用
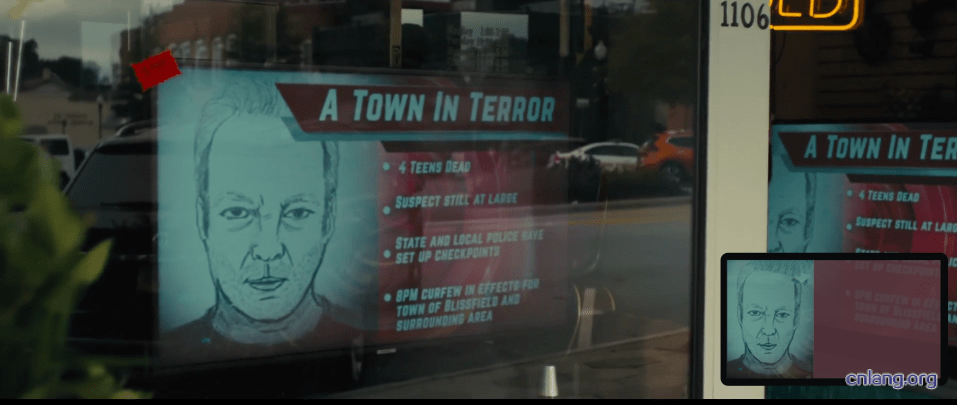
所谓多元素,就是在一条字幕中,实现多种不同的特效方式。如图:

之前的课程内容中提到,指令代码只能写在字幕最前方,但当我们需要实现多元素变化时,则需要根据特效内容,穿插书写多种不同的改变指令,从而达到我们想要的效果。
例如在上图中,一条代码实现了两种以上的特效效果,其代码写法为:
{\b1\c&H556153&\fn微软雅黑\fs35\pos(389,381)}点击 {\u1\c&H7E3F15&}回复{\u0\c&H556153&} 或查看 {\u1}之前的邮件
字幕最前端的指令代码控制了整条字幕的样式,例如字体、大小、颜色、定位坐标等等,当我们需要在中间穿插其他样式时,只需要在穿插的地方书写改变指令即可。
例如我们需要让“回复”二字为蓝色并且有下划线,那么只需要在“回复”二字前方书写相应改变代码即可:{\u1\c&H7E3F15&},这个改变代码将修改之后的所有文字,那么在“回复”二字后方,继续添加相应的改变代码{\u0\c&H556153&},让文字效果实现与先前一样。
以此类推,想要实现哪种样式,就在相对应的文字前方添加相应改变代码即可。
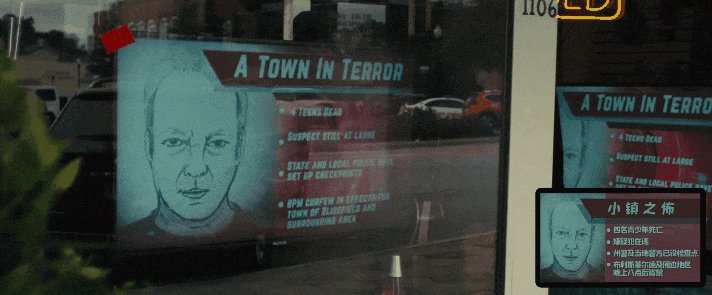
除此以外,还有多条字幕混搭在一起组成一处特效效果的综合场景:

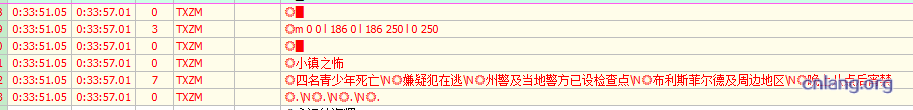
例如上图中的图片注释,就是运用多条字幕组合成一处特效的效果,下图为所有字幕行的排列方式。

当需要实现这种多字幕混搭组合的时候,一定要清楚字幕的显示层级关系,哪条需要显示在上方,哪些又需要显示在下方,按照字幕显示上下的层级关系排列字幕行。
如上图中,我们的背景框需要放置在最下层,所以在制作的时候,第一步是复制一条相同时间轴的字幕行,然后用特殊符号“█”来制作图片的背景框。代码如下:
{\fad(1500,1500)\fscy435\fscx1300\bord15\c&H40375A&\1a&H27&\3c&H0C0909&\pos(1668.8,880.8)}█

根据画面风格,我们将背景框设置成半透明的红色,添加边框为15像素,并设置成黑色。
知识补充:这个特殊代码“█”适应多种编码格式,非常适用于制作各种背景框,通过\fscy与\fscx来调整大小。同时,当我们需要让背景框的四个角变成圆角状时,只需要添加相同颜色的边框,即可实现圆角状的背景框。
设置好背景框,接下来就是填充人物图片,同样方式,复制相同时间轴创建一条新的字幕行,关于ASS挂图片的方法与注意事项后续帖子中会介绍,此处先忽略,只讲概念和方法。代码如下:
{\p1\1img(C:\Users\开心兔\Desktop\sc\hj-216-350.png)\pos(1541.6,902)\fad(1500,1500)}m 0 0 l 186 0 l 186 250 l 0 250

完成图片行之后,继续复制相同时间轴创建新的字幕行,利用特殊符号做一个文字标题的背景框,代码如下:
{\fad(1500,1500)\fscy95\fax0.06\fscx1000\xshad-10\yshad15\c&H1F2333&\3c&H0C0909&\pos(1723.2,724)\4c&H2A2701&\4a&H92&\clip(1456,593.6,1881.6,841.6)}█

各项指令代码的功能含义此处不解释,只讲示例运用的方法,不能完全看懂代码的小伙伴自行翻阅豆瓣网友和路雪。分享的ASS特效代码注解。
接下来如法炮制,继续复制相同时间轴的字幕行,然后添加相应文字,将整个图片特效的内容补充完整:

具体代码如下:
{\fad(1500,1500)\fn字魂144号-朗圆体\fax-0.1\fs45\fsp10\c&H868E5C&\pos(1730,721.2)}小镇之怖
{\fad(1500,1500)\a1\fs25\fsp-2\fn字魂144号-朗圆体\shad2\c&H9AA46D&\4c&H1F1F23&\4a&H78&\pos(1648,870)}四名青少年死亡\N{\fsvp-6}嫌疑犯在逃\N{\fsvp-12}州警及当地警方已设检查点\N{\fsvp-18}布利斯菲尔德及周边地区\N{\fsvp-14}晚上八点后宵禁
{\fad(1500,1500)\a1\fs80\fsp-2\fn字魂144号-朗圆体\shad2\c&H9AA46D&\4c&H1F1F23&\4a&H78&\pos(1628.8,1007.6)}.\N{\fsvp48}.\N{\fsvp98}.\N{\fsvp148}.
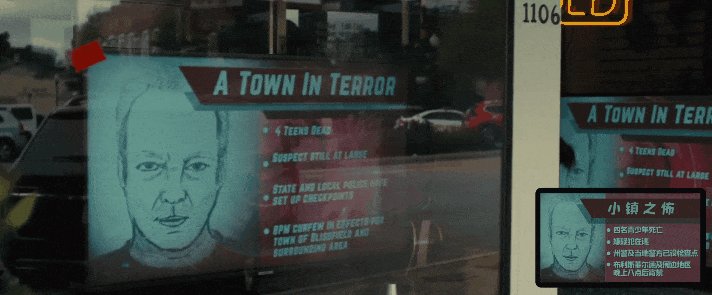
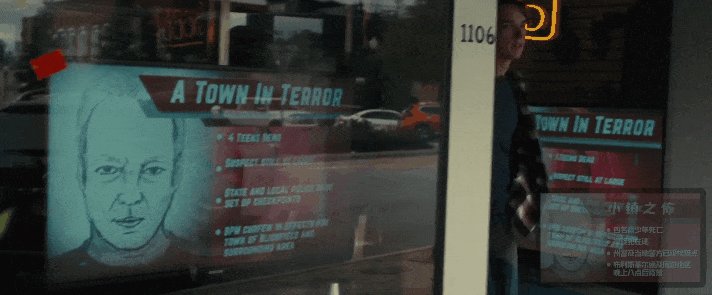
整个代码的组合效果如下图所示:

这种看起来像是复杂的PS图片,其实完全可以通过指令代码来实现,如果整个使用PS来制作成完整图片的话,当需要修改文字内容的时候,岂不是还得重新通过PS来制作一遍?
那么,通过这个示例的方法,我们需要制作复杂效果的特效时,就可以利用代码的组合方式来直接写,不必用其他软件制作复杂的图形来完成,除了犹如上图中,需要PS一个人物头像之类的,哈哈。
这是一个制作思路,不论是混搭组合还是单条字幕的多元素组合,只要我们搞清楚先后顺序或上下层级,就可以自由组合出不同的特效效果。小伙伴们在实际运用中,可以多元化的去实践摸索,必能获得更好更省力的方法。
二:动态效果的实现
这里我将用几个简单的示例来介绍动态效果的实现方法,掌握这些代码的运用方法后,制作漂亮的特效字幕将不再是难题。
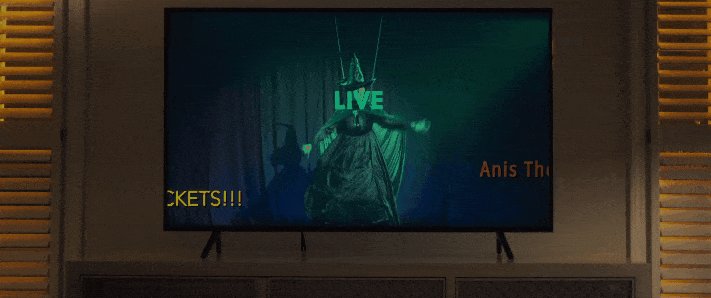
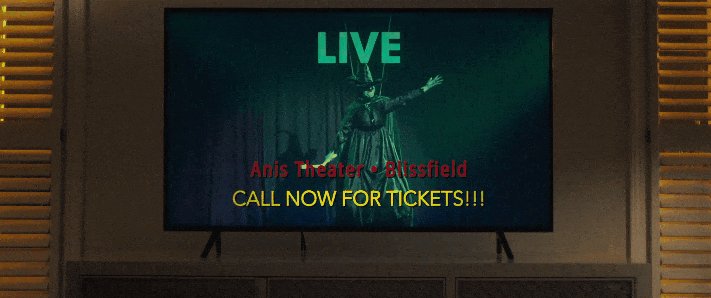
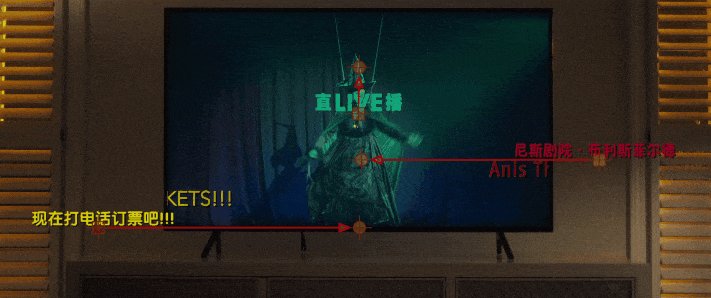
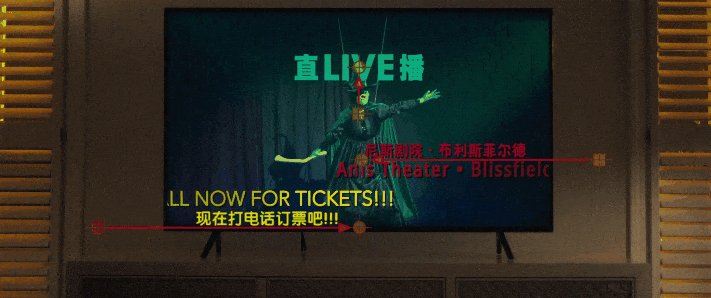
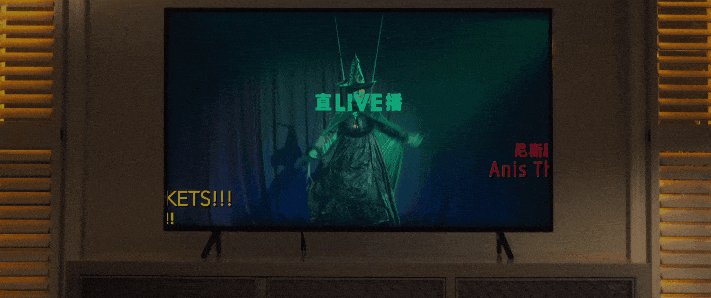
示例1:缩放与移动的运用

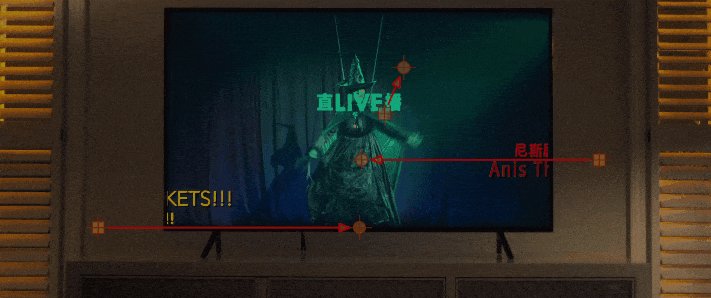
在开始制作动态效果前,我们需要根据画面判断动态效果涉及到哪些动作,如上图中,其动作包含了缩放以及移动,而且运动的速度都是匀速运动,匀速运动的画面很好处理,不必涉及摩卡跟踪,只需几个简单代码便能实现。
有了思路后,我们再来决定特效字幕摆放的位置,个人习惯是不遮挡原画文字,同时与原画文字尽量相符,所谓的相符,就是选用的字体、颜色、大小等,与原画文字做到近似,别相差太大即可。

如图,我们找到一个平稳的画面后给字幕定位,摆放好位置然后写入代码做出想要呈现的效果。
注:如上图画面中有三句英文,不一定非得全部做特效,也不一定非得分开做,这是没有特定限制的,根据个人的审美以及习惯而定,反正自己觉着合适、满意即可。
为了能详细的讲解代码运用,我在这里是分开了三条字幕来实现的,首先我们来完成第一条字幕“LIVE”---直播,代码如下:

这是未添加动态效果的初始代码,各项指令代码的功能含义不再解释,此处只讲示例运用到的代码点,不能完全看懂的小伙伴自行翻阅豆瓣网友和路雪。分享的ASS特效代码注解。
此处针对特殊指令\h,我需要提醒小伙伴们,它的作用是强制空格,不需要书写在{}中,与我们直接敲击的空格相同作用,但我建议使用代码\h而不要直接敲击空格来填充,因为直接敲击空格键填充的空格与\h占用的字符宽度不同,会根据字体变化而产生变动,同时也可以避免我们在后续涉及到修改的时候,便于查找或是一键替换。
现在我们来制作字幕的动态效果,画面中的“LIVE”是由小变大,然后处于静止状态,所以我们需要用\t指令来改变字体的大小变化,同时还需要给\t指令一个变化的时间节点来满足其变化的效果,如果变化效果是从头至尾时,则不需要给\t指令添加时间节点。
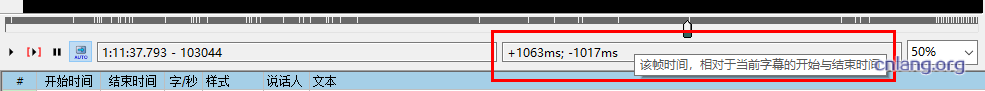
如何找准变化的时间节点?(如下图)

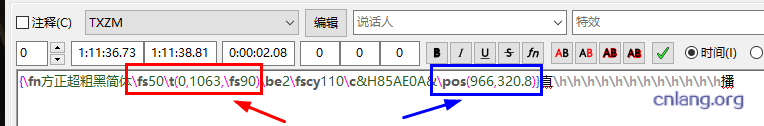
Aegisub里面的视频进度条下方,我标记的位置就是当前字幕的时间节点,鼠标放在进度条上滑动鼠标齿轮,会看到节点的不同变化,比如我们将画面拨弄到“LIVE”停止放大的那一帧时,时间节点为+1063,所以我们给\t指令添加的时间节点即为0到1063为变化的时间段。
代码:\fs50\t(0,1063,\fs90),如从头至尾都是匀速变化时,则不需要写入变化的时间,直接写成:\fs50\t(\fs90)即可。
小括弧中,前两个参数是\t指令下变化的时间节点,单位为毫秒,0为变化的开始时间,1063为变化结束的时间,整个代码含义为:字体从开始的50像素匀速渐变成90像素,并在1063毫秒时停止变化。
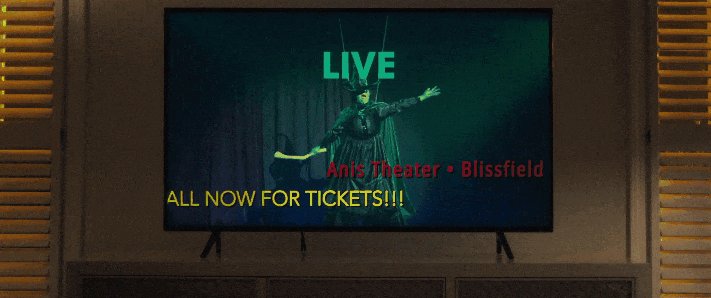
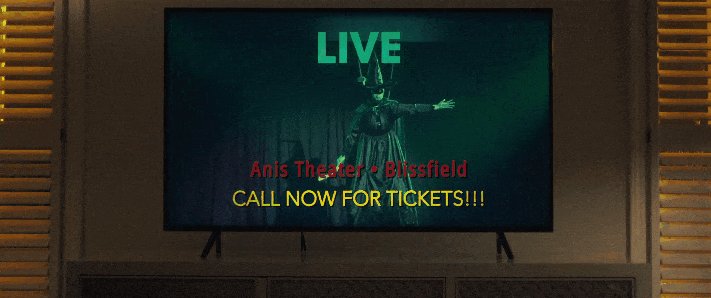
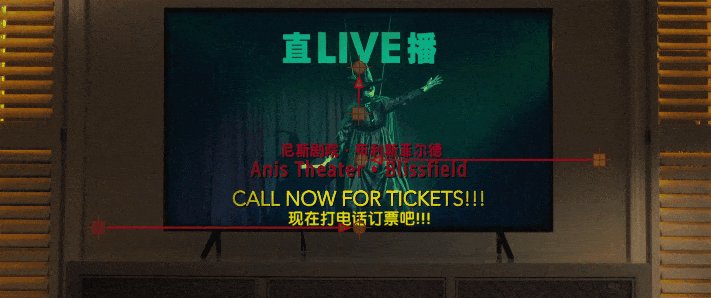
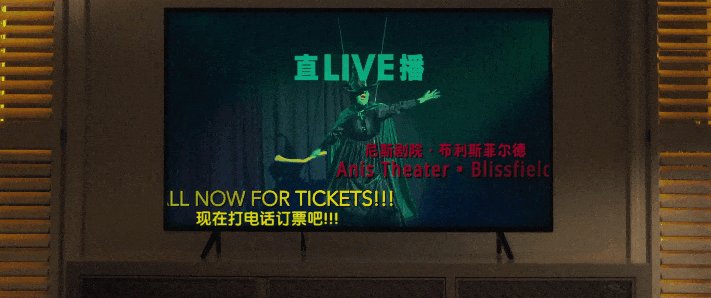
所呈现的效果如下:字幕的大小变化与画面文字已经同步了


书写的代码如上图,大小变化与画面文字同步了,但位置还没有同步,我们可以看到,代码中的定位指令是\pos,所以需要将\pos固定定位改成\move移动定位,同时,也需要给移动添加运动的时间节点,让其移动变化与画面文字一致。
这里说一下我的操作经验,我一般是先复制\pos()括弧里的坐标参数后,再根据画面位置拖动字幕,得到一个新的\pos()坐标。
比如\pos(966,320.8),这个坐标是字幕放大后的最终坐标,所以我先将966,320.8复制下来,然后将该条字幕拖到开始的第一帧,如下图,直接拖放到合适的位置:
此时我们得到一个新的\pos(964,444.8)坐标,直接将pos改成move,然后在括弧中坐标值后面添加一个“,”英文输入状态下的逗号,然后粘贴先前复制的966,320.8这个坐标值,得到一个完整的移动指令:\move(964,444.8,966,320.8)
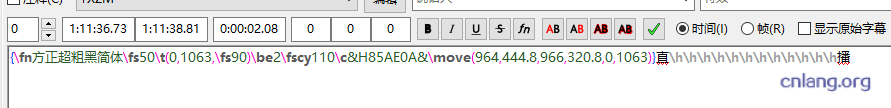
这个移动指令是从字幕的开始到结束,但不是我们这个字幕需要的效果,所以需要在四个坐标值后面,再添加与大小变化一样的时间节点:0,1063,得到完整的代码:\move(964,444.8,966,320.8,0,1063),然后效果如下图:


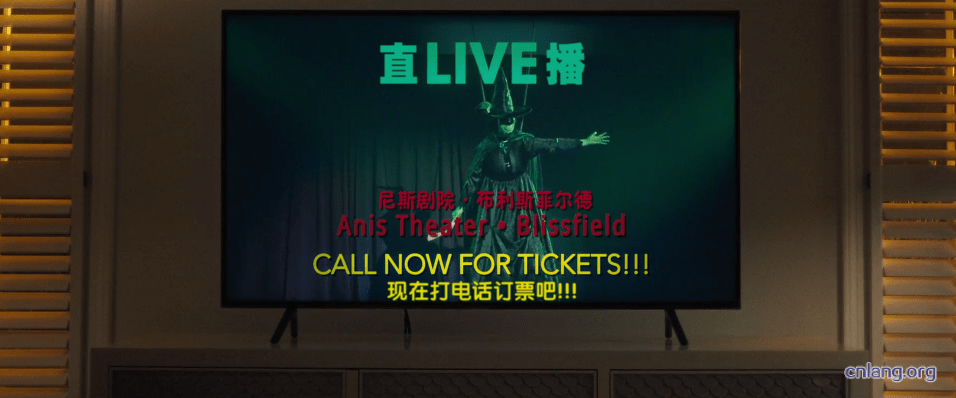
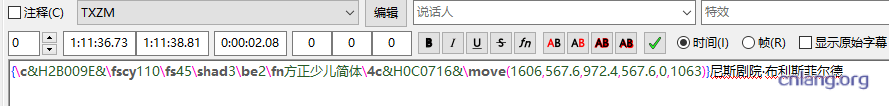
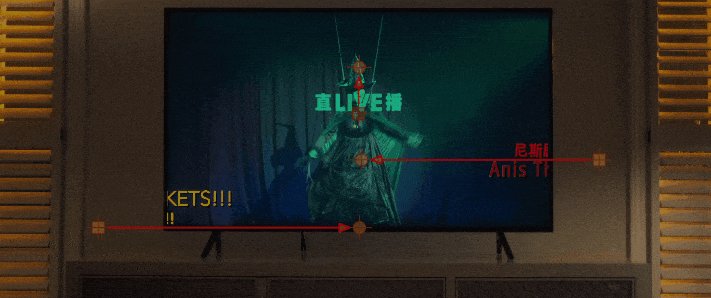
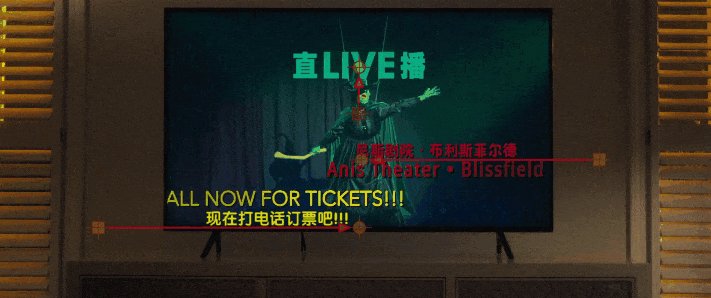
完成这个后,下面两条字幕就容易多了,只需要添加\move的移动变化即可,而且移动变化的时间节点与“LIVE”一致,我们只需找准从左至右或从右至左的坐标即可。代码如下:


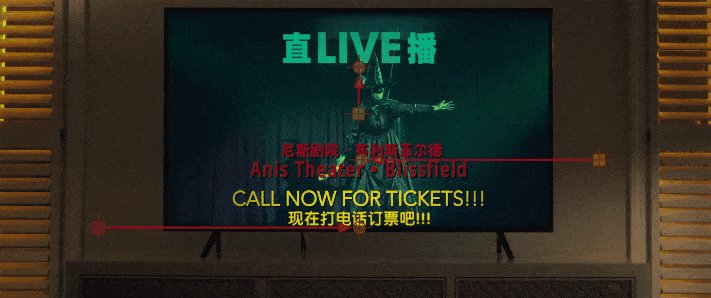
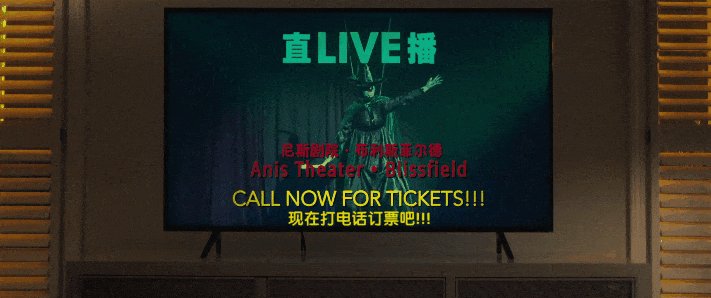
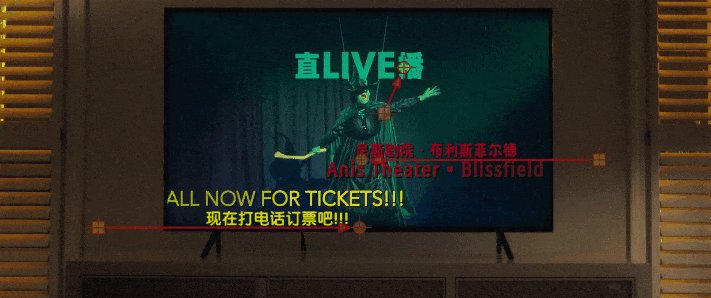
完成效果:

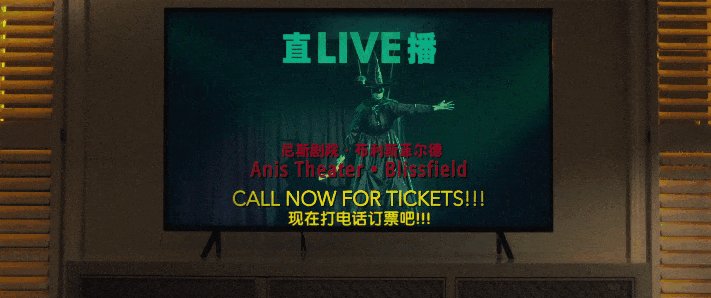
我们发现,画面为电视节目的滚动字幕,为了实现与画面风格一致,那么我们再给左右移动的两条字幕添加一个矢量遮罩,让超出电视画面的部分不要显示。

直接选中它,这个按钮是画一个四方形的矩形遮罩\clip,我们对准画面中的电视部分直接拖动鼠标画出来即可,代码会自动生成。


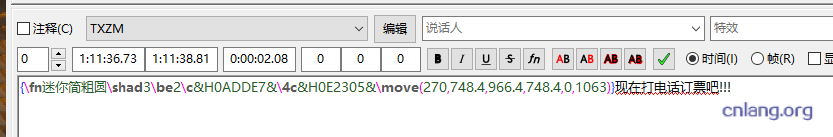
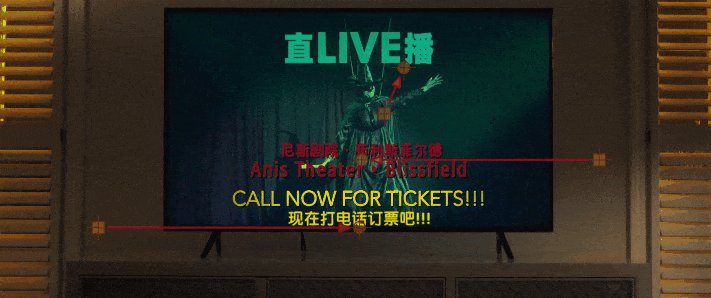
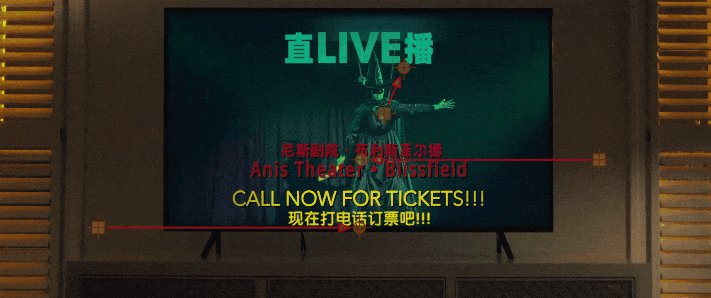
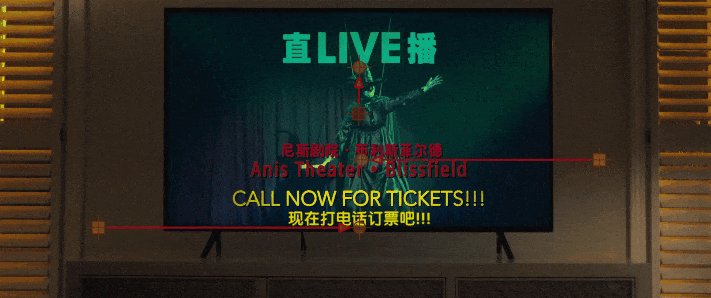
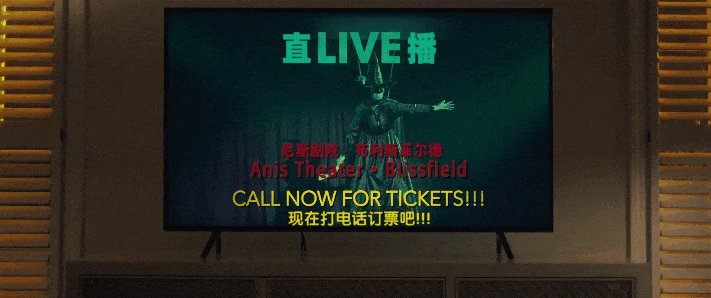
如上图,“现在打电话订票吧!!!”这句字幕多余的地方被遮挡起来了,我们直接复制这个\clip(453.333,173.333,1469.333,749.333)的代码到“尼斯剧院·布利斯菲尔德”这句字幕中即可。最终效果如下图:

OK!这个部分的特效我们仅用了三条代码完成:

{\fn方正超粗黑简体\fs50\t(0,1063,\fs90)\be2\fscy110\c&H85AE0A&\move(964,444.8,966,320.8,0,1063)}直\h\h\h\h\h\h\h\h\h\h\h\h播
{\c&H2B009E&\fscy110\fs45\shad3\be2\fn方正少儿简体\4c&H0C0716&\move(1606,567.6,972.4,567.6,0,1063)\clip(453.333,173.333,1469.333,749.333)}尼斯剧院·布利斯菲尔德
{\fn迷你简粗圆\shad3\be2\c&H0ADDE7&\4c&H0E2305&\move(270,748.4,966.4,748.4,0,1063)\clip(453.333,173.333,1469.333,749.333)}现在打电话订票吧!!!
很简单吧,在这个示例中,我们运用\t指令搭配\move移动指令,完成了与画面一致的动态效果,这种运用方法在制作特效字幕中会经常遇到,只要灵活运用,便能实现炫丽的动态效果。
这里,再补充一个知识点,常用代码中,有一个字符间距\fsp指令代码,它的作用是调整文字之间的间距,如果是静态字幕,我们可以直接使用\fsp来改变“直播”二字之间的间距,但动态变化下时,比如本次的示例中,使用\fsp控制间距,则需要通过\t指令来实现,因为\fsp的间距不会根据字体大小变化而变化,相对就要复杂了一些,没有直接只用\h来控制文字之间的间隔来的简单。

如图,使用\fsp来控制文字间隔,需要与\t指令结合,同时,一段代码中,可以书写多个\t指令,相同时间节点的\t指令可以写在一起,只要注意先后顺序即可。比如上图中,我们的\fsp与\fs不可以写在\t指令后面,否则无效。(前头说过,代码指令是按照先后顺序执行的)。

上图是用\fsp控制文字间距实现的效果,下图为\h填充的间隔。

我们可以看到,两图中只是“直播”的移动轨迹不同,效果是一致的,只是我们在使用\fsp时,需要根据变化来调整\move坐标位置,在这种情况下,相对使用\h来填充空格比使用\fsp控制间隔更简单省事。
所以,同样一个效果,其实可以通过多种方法去实现,分别仅在哪个更为简单容易而已。当我们在面对其他类似的动态效果时,动动脑子想想用哪种方法去实现更为省事即可。
示例2:特效的瞬间变化

如图,我们也可以用一条代码实现特效颜色的瞬间变化,当然这种应用在实际制作中可能并不多,但相同类似的情况却屡见不鲜,掌握方法便可举一反三。
首先我们制作好字幕开始的特效,背景框与文字颜色等。如下图:

|
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有帐号?立即注册
x
评分
-
查看全部评分
|


